最近真的杯具了,完全陷入了写前台的恶性循环,倒是CGI的代码都没怎么动过……
好吧,不废话了,业务那边要求配置文件可视化配置,而配置文件是xml格式的。
所以js必须能做到对XML文件的读和写。
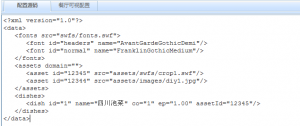
先贴上XML文件如下:
<?xml version="1.0"?>
<data>
<fonts src="swfs/fonts.swf">
<font id="headers" name="AvantGardeGothicDemi"/>
<font id="normal" name="FranklinGothicMedium"/>
</fonts>
<assets domain="">
<asset id="12345" src="assets/swfs/crop1.swf"/>
<asset id="12344" src="assets/images/diy1.jpg"/>
</assets>
<dishes>
<dish id="1" name="四川泡菜" co="1" ep="1.00" assetId="12345"/>
</dishes>
</data>
需要做的就是找到assets节点,然后根据后台实现对其子节点列表的编辑操作。
在这里需要确认一下,因为IE和FF对XML的支持并不相同,所以这里使用了一个函数来实现生成xmldoc对象,这几个函数也是网上找的,只是由于已经不知道作者,来这里下载。
首先来看一下读取:
var xmlDoc = _loadXmlString(xmlstr);
if(xmlDoc == null)
{
alert("error");
return;
}
var assEle = xmlDoc.documentElement.getElementsByTagName('assets');
if (assEle.length <= 0){
return;
}
var assNodes = assEle[0].getElementsByTagName('asset');
for (var index = 0; index < assNodes.length; index++ )
{
var assNode = assNodes[index];
//alert(assNode.getAttribute('id'));
var row = '<tr id="rest_tr_'+index+'" tag="'+index+'">';
row += '<td id="rest_mediaid_'+index+'" >'+assNode.getAttribute('id')+'</td>';
row += '<td id="rest_xdpath_'+index+'" >'+assNode.getAttribute('src')+'</td>';
row += '<td><input type="button" id="delBtn_'+index+'" value="刪除" onclick="rest_del('+index+')"> </td>';
row += '</tr>';
jQuery("#rest_mediatb").append(row);
}
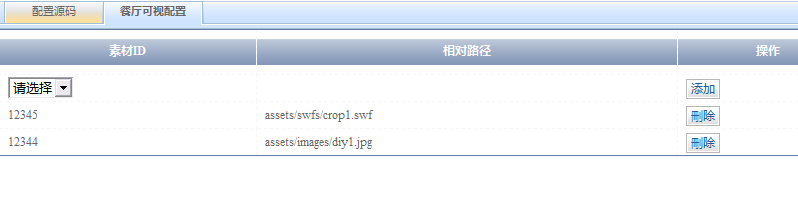
代码会实现生成一个表格。
截图如下:

然后看一下写入:
var xmlstr = filecontent;
var xmlDoc = _loadXmlString(xmlstr);
if(xmlDoc == null)
{
alert("error");
return;
}
var root = xmlDoc.documentElement;
var assEle = root.getElementsByTagName('assets');
if (assEle.length <= 0){
var as = xmlDoc.createElement("assets");
var r = xmlDoc.createAttribute("domain");
r.value = "";
as.setAttributeNode(r);
root.appendChild(as);
assEle = root.getElementsByTagName('assets');
}
while(assEle[0].childNodes.length>0) {
assEle[0].removeChild(assEle[0].childNodes(0));
}
var i = 0;
$("#rest_mediatb tr").each(function() {
if ($(this).attr("tag")) {
var index = $(this).attr("tag");
var mediaid = jQuery("#rest_mediaid_"+index).html();
var mediaxdpath = jQuery("#rest_xdpath_"+index).html();
var node = xmlDoc.createNode(1,"asset","");
var r = xmlDoc.createAttribute("id");
r.value = mediaid;
var p = xmlDoc.createAttribute("src");
p.value = mediaxdpath;
node.setAttributeNode(r);
node.setAttributeNode(p);
assEle[0].appendChild(node);
}
});
var newStr;
if(xmlDoc.xml){//不在IE中,会返回undefined
//alert("IE:"+xmldata.xml);
newStr = xmlDoc.xml;
}
else{
//alert(("Firefox:"+new XMLSerializer().serializeToString(xmldata));
newStr = new XMLSerializer().serializeToString(xmlDoc);
}
jQuery("#tabfilecontent").val(newStr);
这里实现的是将表格的数据写入到原来的xmldoc中,注意最后输出XML时,IE和FF也是不同的。
截图如下:

比较杯具的就是,输出的时候,没有那些换行符之类的,导致可读性很差,目前也没找到办法解决。
其实例子本身并没有什么,只不过恰好把获取节点,添加节点,删除节点,删除所有子节点,获取属性,设置属性,等常用操作都包含了,所以记在这里。
评论
暂无评论