相信沉迷于Vim(gVim)的朋友,都或多或少纠结于Vim(gVim)的配色,别人配置的永远感觉不完美,像我之前就用过desertex,wombat,等等配色,不过终究还是感觉不满意,总想自己修改一下,但自己配置起来又麻烦。。
之前在博客中有介绍过将gVim配色转化成终端配色的插件:
强烈推荐–将GUI配色转化为终端配色的VIM插件–gui2term.py
解决了gvim和vim配色一致的问题,这次介绍的插件colorsel.vim则是解决了可视化的选择配色,让调整配色变得更简单。
下载链接:http://www.vim.org/scripts/script.php?script_id=927
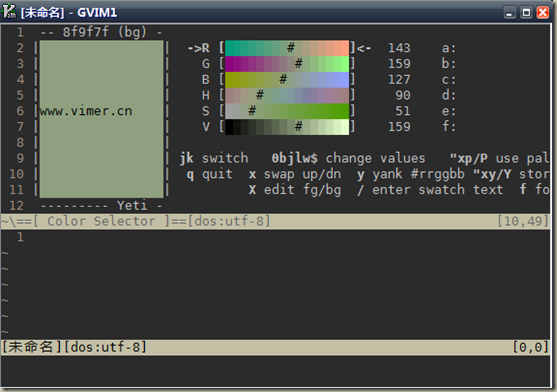
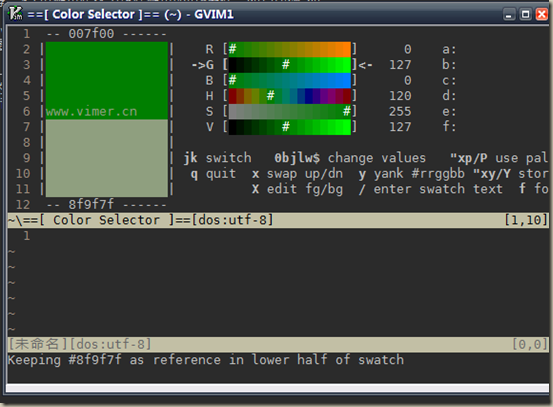
先上截图如下:

简单看一下介绍应该就能明白:
RGBHSV的数值是可配的,通过j、k实现选择,通过h、l、w、b来实现数值调整。
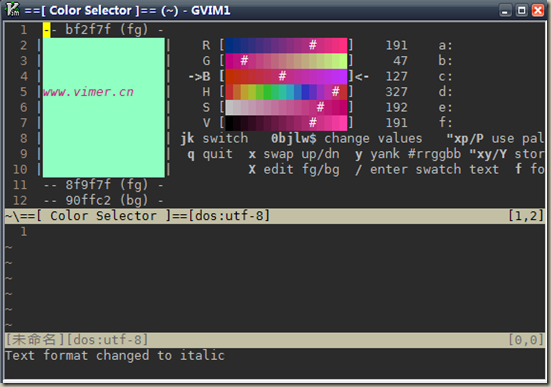
x可以将背景色分成上下两屏,进行对比,如图:

X可以切换调整前景色、背景色,
/可以输入自己定义的前景字符串,
f可以调整字符串的格式(正常、斜体、粗体、粗斜体)
如图:

y可以copy调整好的RGB值,
p可以粘贴从别处copy的RGB值 ...