公司同事分享的一本jQuery的API使用手册,在网上搜了搜,貌似没有发现这本手册的下载,所以在这里分享给大家。
分享一本jQuery的API使用手册
作者是 发布于 in Web开发.
最后更新于 .
作者是 发布于 in Web开发.
最后更新于 .
公司同事分享的一本jQuery的API使用手册,在网上搜了搜,貌似没有发现这本手册的下载,所以在这里分享给大家。
作者是 发布于 in Vim.
最后更新于 .
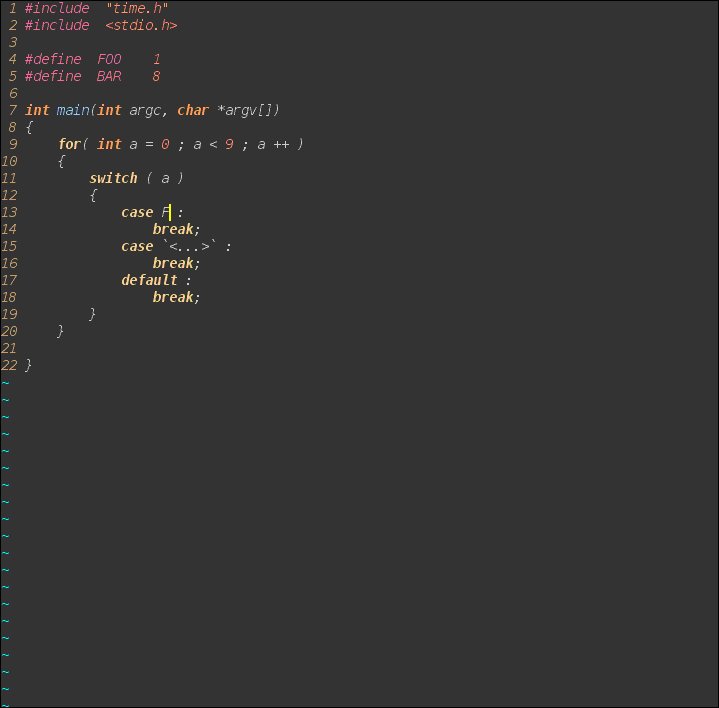
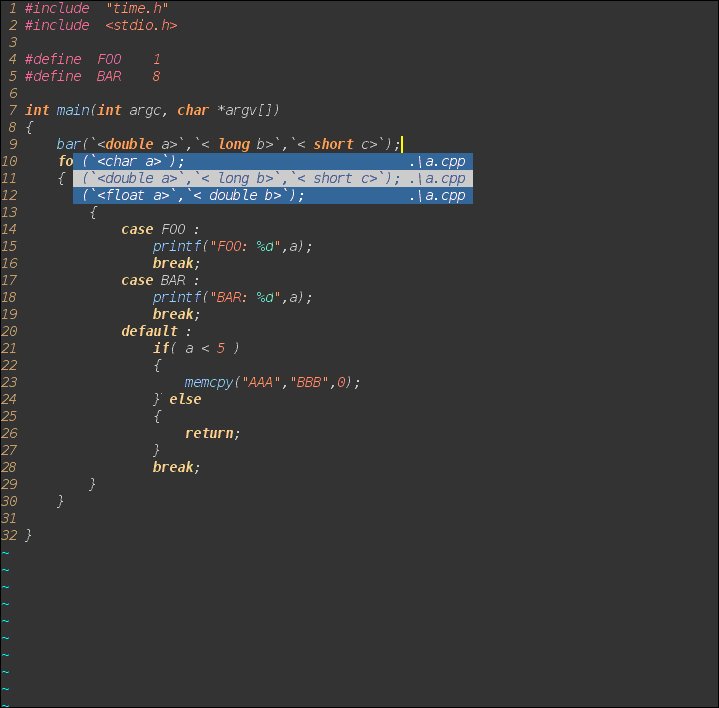
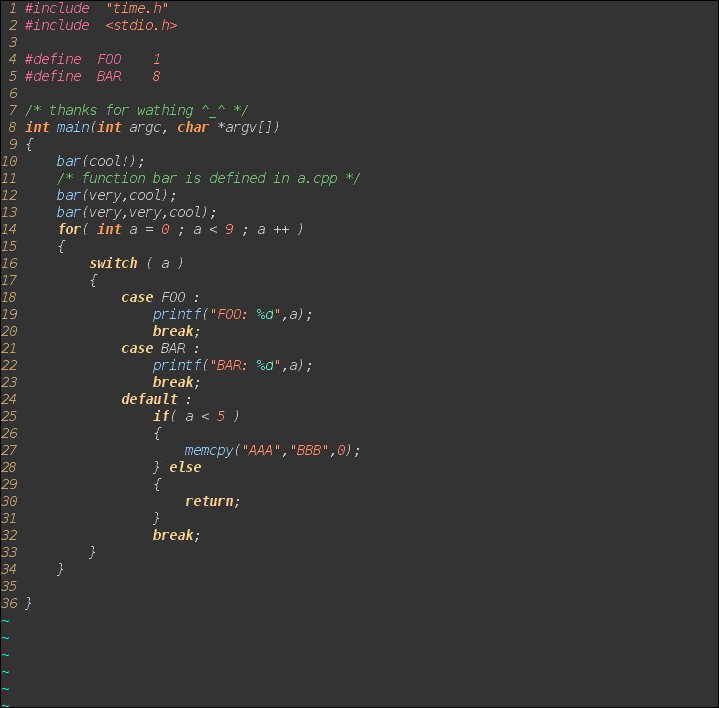
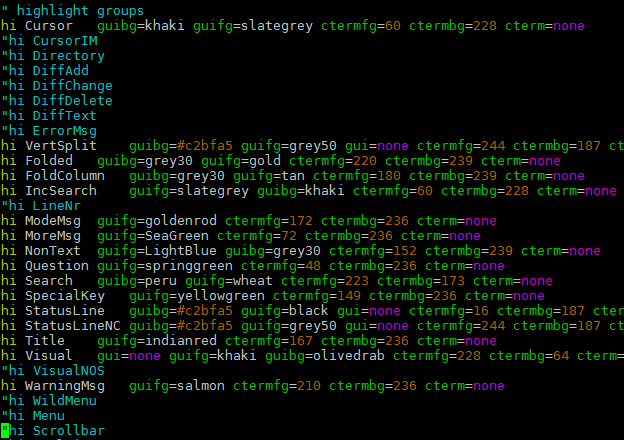
网上的一张VIM的使用图,觉得不错就贴在这里(并无盗用之意,只是实在不知道出处是哪),看看各位VIMER们能看出他是怎么实现的不?

呵呵,相信Vimer们就心照不宣啦~~我只吐个槽-----那就是,配色是desertEx,嘿嘿
作者是 发布于 in Web开发.
最后更新于 .
现在代码中越来越多的使用单体类,而我们通常的编写代码的方式是:
在A.h文件中:
class CTest
{
public:
static CTest* _ins;
static CTest* Ins()
};
在A.cpp中:
CTest* CTest::_ins = NULL;
CTest* CTest::Ins()
{
if ( !_ins )
{
try
{
_ins = new CTest();
}
catch(...)
{
return NULL;
}
}
return _ins;
}
而实际上,上面的代码通过valgrind检查内存泄漏的时候,会告诉你内存still reachable,虽然实际上当进程退出的时候,这些内存是实际释放掉了,但是还是多少会对内存泄漏的定位产生影响,而且也不符合谁申请谁释放的原则。
我们可以简单的使用stl的智能指针解决这个问题,即代码更改如下:
在A.h文件中:
class CTest
{
public:
static auto_ptr<CTest> m_auto_ptr;
static CTest* _ins;
static ...
作者是 发布于 in Web开发.
最后更新于 .
最近在做项目的时候,遇到一个问题,即结构体内的字段可能会在未来的时间内不停的增加(不会减少或者删除),所以在打包解包的时候就会涉及到版本兼容的问题,并且是向前和向后同时兼容。
我们先来看一下,如果结构体的内容永远不变,那么我们用结构体自解析的方法:
typedef struct _farmbase_land1
{/*{{{*/
unsigned char ID;
unsigned char bitmap;
_farmbase_land1()
{
ID = 0;
bitmap = 0;
}
int Output(unsigned int /*ver*/,char*& buff,int& iLen,int iMaxLen)
{/*{{{*/
int needLen = sizeof(unsigned char)*2;
if(needLen>iMaxLen)
{
return FBErrSystemNoMem;
}
char *t_Buff = buff;
*(unsigned char*)t_Buff = ID;
t_Buff+=sizeof(unsigned char);
*(unsigned char*)t_Buff = bitmap;
t_Buff+=sizeof(unsigned char);
iLen ...作者是 发布于 in 杂项.
最后更新于 .
《小强升职记》是一本关于怎样用GTD(Getting things done)时间管理方法的书,用小说形式表现。我觉得用《小强升值记》作为标题更符合。
GTD时间管理方法解决的问题背景:
1、 知识型工作不再有清晰的界限,工作缺乏明确的边界导致每一个人的工作量加大、更加焦虑
2、 工作的到来不再按部就班,几天甚至几月的工作如潮水般涌来,这些工作总是萦绕在我们的心头,挥之不去,愈发焦虑
3、 某种意义上,职位晋升机制总是把人放在其不擅长的职位上,我们永远无法为那些新的事物/岗位/工作真正作好充分的准备
4、 在处理每天、每小时的事务时,有很多干扰因素分散了我们的注意力,以致我们无法集中足够的精力关注更重要的问题、无法“着眼大局”
GTD时间管理方法凑效的基本原理,我认为有
1、 一次只专注一件事情,轮询的处理工作。把纷至沓来的n多工作赶出我们的大脑,交给工具
2、 “在知识工作中,任务没有被指定,它需要被确定。‘这项工作的预期成果是什么?’这是一个提高知识工作者工作效率的关键性问题。这个问题可能导致一些极具风险性的决定。通常,没有正确的答案,只有不同的选择。想要获取高效益,一定要明确地认定预期结果 ...
作者是 发布于 in Web开发.
最后更新于 .
编写代码的过程中,经常会输出一些调试信息到屏幕上,一般会调用printf这类的函数。
但是当调试解决之后,我们需要手工将这些地方删除或者注释掉。
再这次的项目中就用到类似问题,为了调试程序,再一些地方输出了很多的信息,随着项目的调试,输出的信息越来越多。于是就面临着,如何处理这些输出信息的语句。
简单删掉,不仅有一定的工作量,而且也不能保证之后就不出现问题,出现问题后这些信息还是有用的。
不去掉,带着调试信息就上线,这是明显不允许的。
于是就想到了一个可行的办法。如下:
void myprintf(char* fmt, ...)
{
}
#ifdef DEBUG
#define printf(fmt, args...) myprintf(fmt, ##args)
#endif
调试阶段带着DEBUG调试,正式上线就可以把printf变成一个空函数了。
这样做的一个潜在风险是可能会导致默写glib函数需要调用printf输出错误log也给取消掉了。
令人欣慰的是,大部分glib调用的应该是fprintf。
虽然问题解决了,但是我对args...以及##args还是不太了解。上网找了些gcc手册的资料如下:
带有可变参数的宏(Macros with a Variable Number of Arguments)
在1999年版本的ISO C ...
作者是 发布于 in Web开发.
最后更新于 .
本篇主要是一些使用示例,由于部分代码是来源网上,原作者已经无法考证,所以如有原作者看到,可以告诉我,我给注明~
另:文末附有所有代码的打包下载,均在suse 10下编译运行通过
1.下载文件到本地
/*==============================================
# Author: DanteZhu - https://www.vimer.cn
# Email: dantezhu@vip.qq.com
# FileName: test_download.cpp
# Version: 1.0
# LastChange: 2010-03-09 14:20:44
# Description:
# History:
============================================*/
#include <iostream>
#include <string>
#include <vector>
#include <map>
#include "curl/curl.h"
using namespace std;
static char ...
作者是 发布于 in Web开发.
最后更新于 .
最近的项目中由于要在C++代码中调用PHP的URL,所以不得不借助libcurl这个库,由于第一次用,所以很多地方很是纠结,特此写在这里,方便给同样刚入门的朋友指引。
分两篇介绍,第一篇是理论知识,第二篇是实例。快速链接--libcurl的使用总结(一)
一.下载安装
1.到http://curl.haxx.se/download.html上下载最新版本,由于公司的机器安装rpm有依赖关系,所以直接下载了source
2.编译。解压后进入curl的目录,直接执行 make all 就行。
3.等待编译结束后,可以查看目录结构。
curl/include/curl : 头文件目录 (一般只要包含curl.h即可)
curl/lib/.lib/ : lib文件目录(有libcurl.a和libcurl.so,注意 ...
作者是 发布于 in Vim.
最后更新于 .
前几天,依云兄在我博客上推荐了一款插件gui2term.py,用了之后立马叫好,苦于一直没有时间,所以今天特意推荐一下。
这款插件实现了将gvim的配色转化成终端配色的解决方案。下载链接
相信不少朋友和我一样,需要在windows和终端下同时工作,而工具都是vim,所以,保持配色的相同就显得非常重要啦!
我们拿著名的desert配色来测试一下:
1.把desert.vim改成 test.vim,和gui2term.py放到同一目录。打开test.vim,将let g:colors_name="desert" 改为 let g:colors_name="test",并删除掉它的终端配色。
2.将vim根目录下的rgb.txt放到和gui2term.py同一目录。
3.执行./gui2term.py test.vim test2.vim
4.打开test2.vim,将会发现终端配色代码已经生成啦

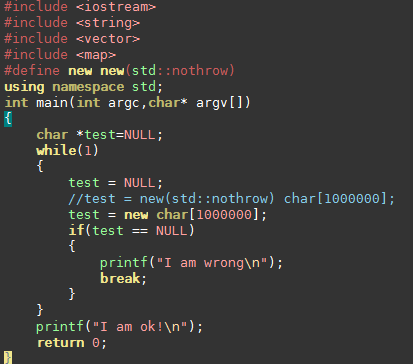
放最终效果图 windows下gvim:

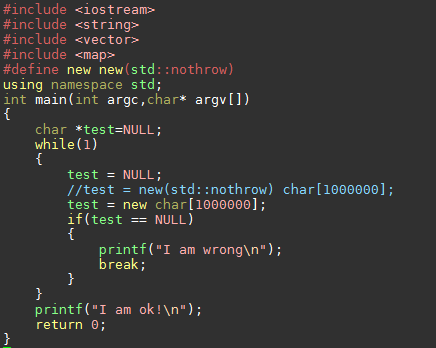
xshell下vim:

好吧,我甚至觉得xshell下的vim要比windows下的gvim好看…… ...
作者是 发布于 in Web开发.
最后更新于 .
最近在公司需要写一个管理系统,奈何php实在太差,所以无奈中使用ajax模型,没有用公司的js库,选择了jquery。
结果在一个search cgi中在链接中会使用中文,所以研究了半天。
先贴一下js中关于转码的一点知识:
js对文字进行编码涉及3个函数:escape,encodeURI,encodeURIComponent,相应3个解码函数:unescape,decodeURI,decodeURIComponent
1、 传递参数时需要使用encodeURIComponent,这样组合的url才不会被#等特殊字符截断。
例如:<script language="javascript">document.write('<a href="http://passport.baidu.com/?logout&aid=7&u= +encodeURIComponent("http://cang.baidu.com/bruce42")+">退出</a>');</script>
2、 进行url跳转时可以整体使用encodeURI
例如:Location.href=encodeURI("http://cang.baidu.com ...