在公司突发奇想,想把自己使用vim时的常用操作录下来,希望对大家有所帮助~ 用到了几个插件,也有一些自己定义的功能,在我的博客里都可以找到相应的介绍。
对于录屏中我使用的插件,欢迎竞猜,竞猜无奖,纯属娱乐,哈哈~~
作者是 发布于 in Vim.
最后更新于 .
作者是 发布于 in Vim.
最后更新于 .
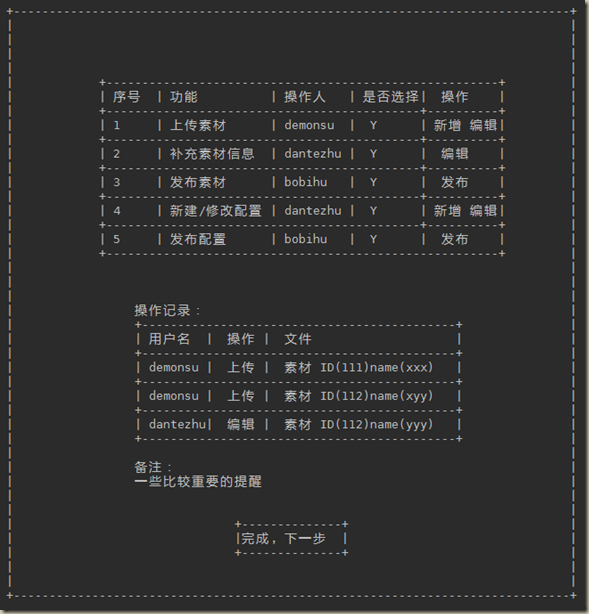
好吧,vim中毒愈深,最近设计页面也开始用vim画图,上图先~~

哈哈,其实还是很不错的~~关键是连画图都不用鼠标啦~
要实现这个功能也比较简单,www.vim.org上有两个相关的插件,一个是sketch.vim,一个是drawit.vim。
对于sketch.vim,看名字就知道,他主要是想实现草图的功能,所以使用鼠标来画图的,也可以实现一些很复杂的图形,但是有个缺点就是当快速的拖动鼠标的时候,直线会夹杂一些空白的地方,所以被我无情抛弃。
再来看drawit.vim,普通模式下 \di是启动,\ds是关闭,用上下左右键就可以进行直线绘图,用home,end,pgup,pgdn,就可以实现斜线的绘制~~总而言是还是非常棒滴!
另外和大家分享一下,有同事问我怎么快速的画出一个多行表格,其实还是很简单啦,其实多行的话,无非是y一行,然后p 多行;多列的话,就是ctrl+v进入列模式,然后还是y,p就行。
OK,就这样~wordpress的后台总是打不开,所以第一次尝试用windows ...
作者是 发布于 in Vim.
最后更新于 .
由于工作需要,所以最近ssh到服务器上写代码的时间越来越多,反而在本地用gvim写代码的机会却少了,所以工作方式上也就发生了一点变化。
由于ctags本身在windows下运行效率的瓶颈(还有gvim对tags文件的检索),我在windows下面很少愿意提前装载tags的,不过在linux下就完全不一样啦,即使几百兆的工程 tags,在linux下面配合Omnicppcomplete进行全能补全也是速度飞快的。
下面是一些我常用的操作:
map cta :call Add_tags()<CR>
map ctd :call Del_tags()<CR>
function Add_tags()
let dir =expand("%:p:h")
let curtags = dir.g:vimrc_splitstr."tags"
let curtags=substitute(curtags,'\\','\','g')
if filereadable(curtags)
exec "set tags+=" ...
作者是 发布于 in Vim.
最后更新于 .
最近工作比较忙,所以一直没有时间写vim相关的文章,今天写一篇,以飨读者。 貌似前台开发的同事都是不太喜欢用vim的,而喜欢用editplus,emeditor之类的,说起来我遇到vim之前也都用过一段时间,嗯,先不说啦,留在后面说。 Vim7默认就是支持javascript的,但我觉得还不够,还可以更多。
1)配色 vim对javascript的配色其实已经不错了,但是我对于js库大行其道的今天,没有对几个js库配色的支持,怎么对得起vim这个响当当的名字~,所以去www.vim.org上搜了一下,果然让我找到了jQuery的配色支持。 下载地址:http://www.vim.org/scripts/script.php?script_id=2416 把jquery.vim放到vimfiles\syntax目录,然后在vimrc中加入如下代码:
au BufRead,BufNewFile *.js set syntax=jquery
上图~~~ 不加入jQuery配色:
加入jQuery配色:
2)缩进 vim默认的javascript缩进实在不能让我满意,所以之前也用到过一个jsbeautify.vim ...
作者是 发布于 in Web开发.
最后更新于 .
最近真的杯具了,完全陷入了写前台的恶性循环,倒是CGI的代码都没怎么动过……
好吧,不废话了,业务那边要求配置文件可视化配置,而配置文件是xml格式的。
所以js必须能做到对XML文件的读和写。
先贴上XML文件如下:
<?xml version="1.0"?>
<data>
<fonts src="swfs/fonts.swf">
<font id="headers" name="AvantGardeGothicDemi"/>
<font id="normal" name="FranklinGothicMedium"/>
</fonts>
<assets domain="">
<asset id="12345" src="assets/swfs/crop1.swf"/>
<asset id="12344" src="assets/images/diy1 ...
作者是 发布于 in Vim.
最后更新于 .
公司开发机Linux上的Vim一直不支持多字节支持(:set fenc ,用这个命令就可以知道是否支持),导致在终端下的vim对中文的显示总是有问题(而且对于汉字,要按两次键才能移动过一个汉字)。 所以从新编译了一下,简单把编译的过程写在这里: 从www.vim.org上下载vim-7.2.tar.bz2 执行
tar zxvf vim-7.2.tar.bz2
注:后发现有误,tar zxvf 无法直接解压bz2,不过可以现在windows下用winrar或者7z解压。 进入vim72目录,执行(特别注意:所有的命令的操作用户,请保证是root权限,以免出现目录创建不了的错误)
./configure --prefix=/usr/vim --enable-multibyte --with-features=huge make && make install
对参数简单说明一下:
--enable-multibyte选项使vim可以支持使用多字节编码字符集的文件。 --with-features=huge 最大特性支持
这样vim就安装上啦,如果公司上有多个vim ...
作者是 发布于 in Web开发.
最后更新于 .
js对cookie的几个操作函数,网上找的(仅作备忘)
function getCookieVal(offset) {
var endstr = document.cookie.indexOf(";", offset);
if (endstr == - 1) {
endstr = document.cookie.length;
}
return unescape(document.cookie.substring(offset, endstr));
}
function getCookie(name) {
var arg = name + "=";
var alen = arg.length;
var clen = document.cookie.length;
var i = 0;
var j = 0;
while (i < clen) {
j = i + alen;
if ...
作者是 发布于 in Web开发.
最后更新于 .
最近在做公司的一个内部管理系统,因为自己php不熟,公司又没有asp.net的环境,所以自己最后居然用js+CGI的模式,运行速度倒是飞快了,编码却麻烦的要死……罪过啊,罪过,又不是外网……
废话不多说了,有一个问题就是要在调用我的CGI的时候,返回一个文件下载对话框。
好吧,在网上搜了一下,实际上只是http头里面有这样一段就可以了:
Content-Disposition: attachment; filename= %s\r\n\r\n
找到了php版如下:
$old_name = "E:\a.doc";
$file_name = "新文件名.doc";
if (!file_exists($old_name)) { //检查文件是否存在
echo "文件找不到";
exit;
} else {
$file = fopen($old_name, "r"); // 打开文件
// 输入文件标签
Header("Content-type: application/octet-stream");
Header("Accept-Ranges: bytes");
Header("Accept-Length ...
作者是 发布于 in Web开发.
最后更新于 .
公司同事分享的一本jQuery的API使用手册,在网上搜了搜,貌似没有发现这本手册的下载,所以在这里分享给大家。
作者是 发布于 in Vim.
最后更新于 .
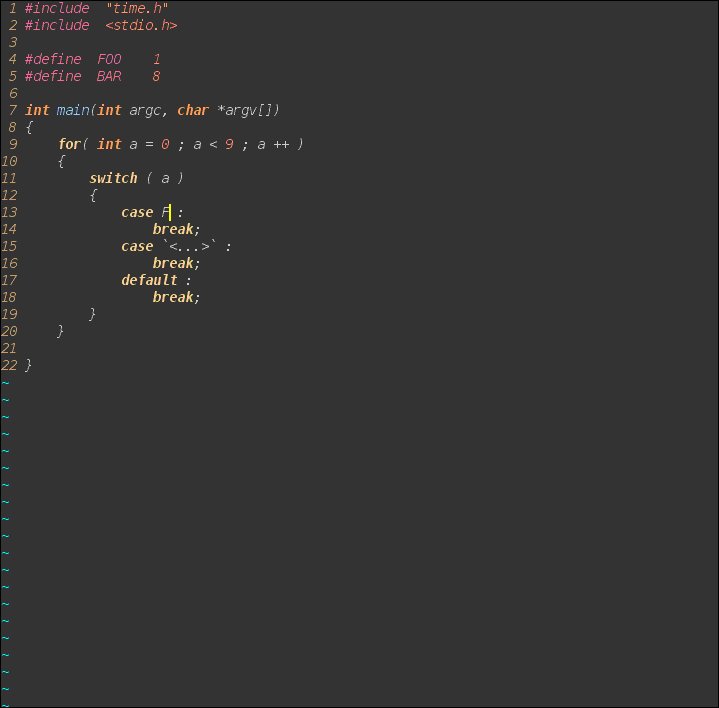
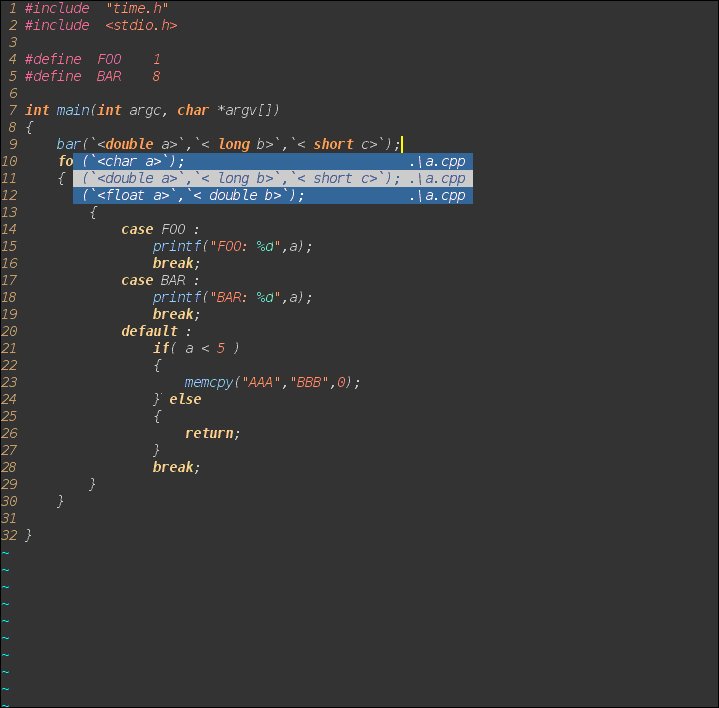
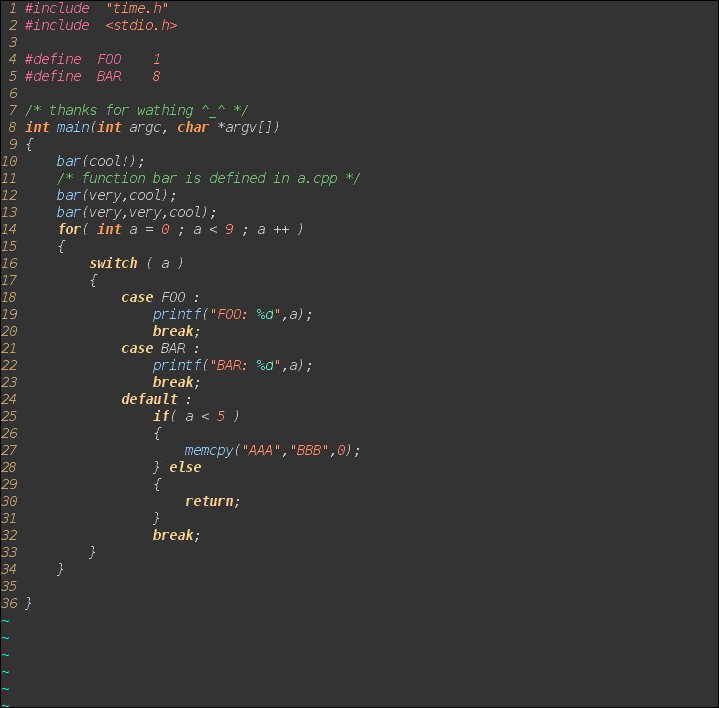
网上的一张VIM的使用图,觉得不错就贴在这里(并无盗用之意,只是实在不知道出处是哪),看看各位VIMER们能看出他是怎么实现的不?

呵呵,相信Vimer们就心照不宣啦~~我只吐个槽-----那就是,配色是desertEx,嘿嘿