最近一直在学python,的确为python的简洁所折服,因为工作中可能会经常用到python和c打交道的情况,所以研究了一下C语言扩展的写法,可能比较基础,让高手们见笑啦。
发现原来在windows和linux下面,对C扩展的编译方法是不一样的,我们先来看windows版的。
注:文章部分内容引用来自:
http://www.chinaunix.net/jh/55/563784.html
我们用C实现一个简单的加法。
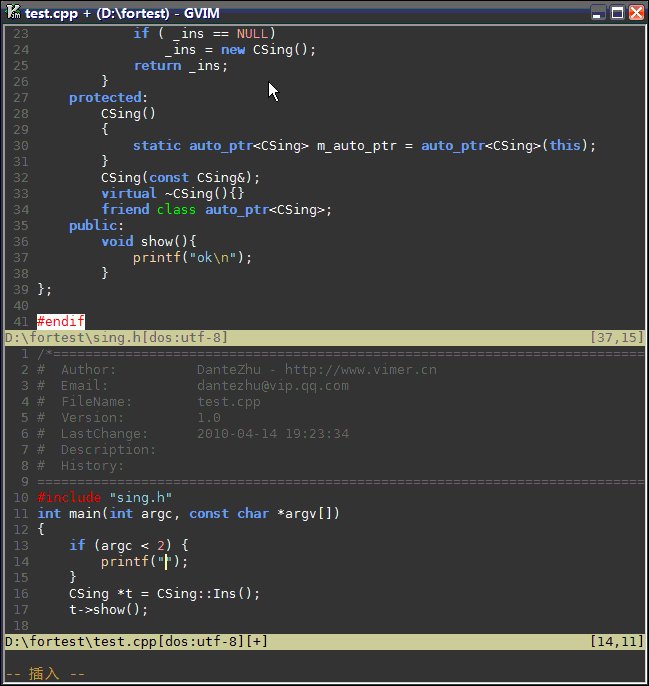
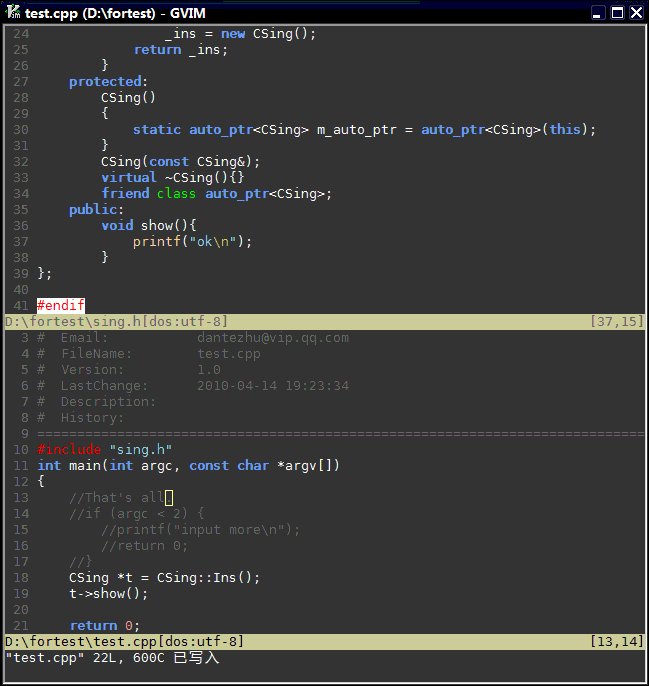
首先新建一个文件add.c,代码如下:
#include <Python.h>;
static PyObject* add(PyObject *self, PyObject *args);
//一定声明为static,把他们限制在这个文件范围里。 几乎所有的参数都是PyObject类型。 在python,每个东西都是object。
static PyObject* add(PyObject* self, PyObject* args)
{
int x=0 ;
int y=0;
int z=0;
if ...