最近工作比较忙,所以一直没有时间写vim相关的文章,今天写一篇,以飨读者。 貌似前台开发的同事都是不太喜欢用vim的,而喜欢用editplus,emeditor之类的,说起来我遇到vim之前也都用过一段时间,嗯,先不说啦,留在后面说。 Vim7默认就是支持javascript的,但我觉得还不够,还可以更多。
1)配色 vim对javascript的配色其实已经不错了,但是我对于js库大行其道的今天,没有对几个js库配色的支持,怎么对得起vim这个响当当的名字~,所以去www.vim.org上搜了一下,果然让我找到了jQuery的配色支持。 下载地址:http://www.vim.org/scripts/script.php?script_id=2416 把jquery.vim放到vimfiles\syntax目录,然后在vimrc中加入如下代码:
au BufRead,BufNewFile *.js set syntax=jquery
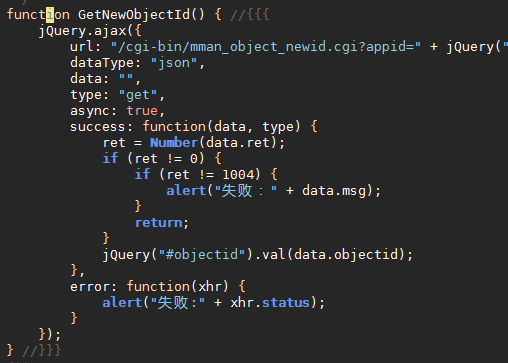
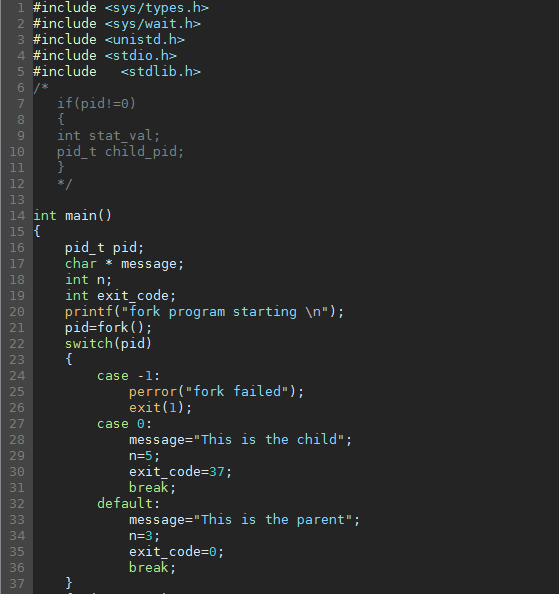
上图~~~ 不加入jQuery配色:
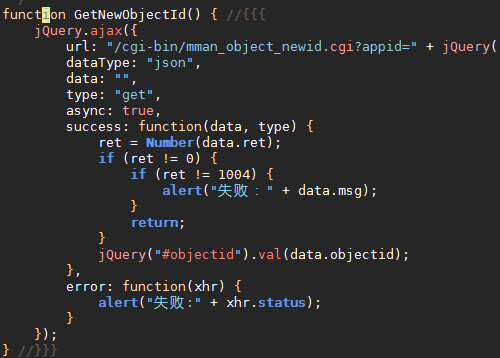
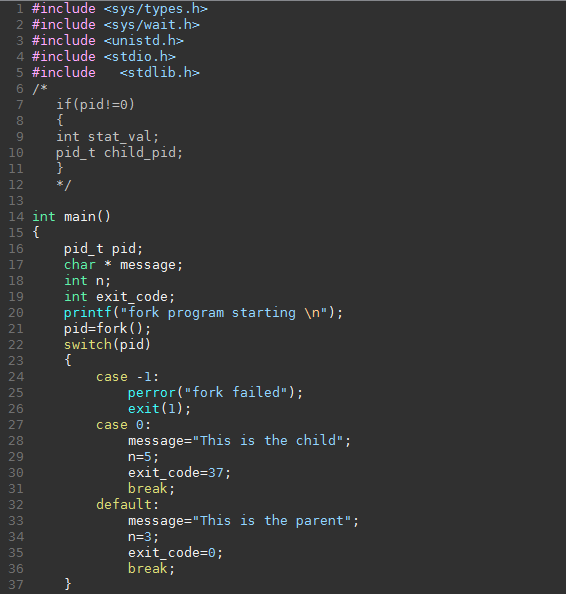
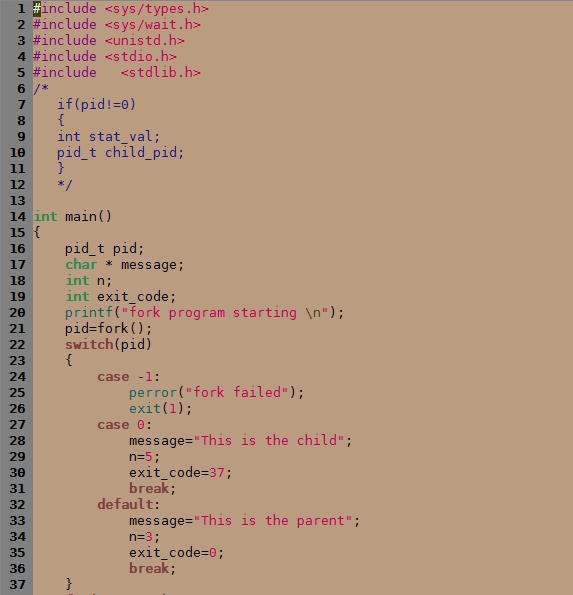
加入jQuery配色:
2)缩进 vim默认的javascript缩进实在不能让我满意,所以之前也用到过一个jsbeautify.vim ...