最近工作比较忙,所以一直没有时间写vim相关的文章,今天写一篇,以飨读者。 貌似前台开发的同事都是不太喜欢用vim的,而喜欢用editplus,emeditor之类的,说起来我遇到vim之前也都用过一段时间,嗯,先不说啦,留在后面说。 Vim7默认就是支持javascript的,但我觉得还不够,还可以更多。
1)配色 vim对javascript的配色其实已经不错了,但是我对于js库大行其道的今天,没有对几个js库配色的支持,怎么对得起vim这个响当当的名字~,所以去www.vim.org上搜了一下,果然让我找到了jQuery的配色支持。 下载地址:http://www.vim.org/scripts/script.php?script_id=2416 把jquery.vim放到vimfiles\syntax目录,然后在vimrc中加入如下代码:
au BufRead,BufNewFile *.js set syntax=jquery
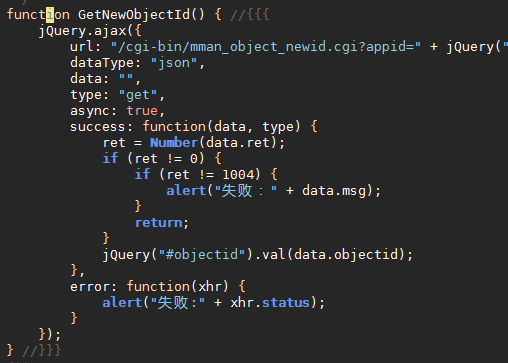
上图~~~ 不加入jQuery配色:
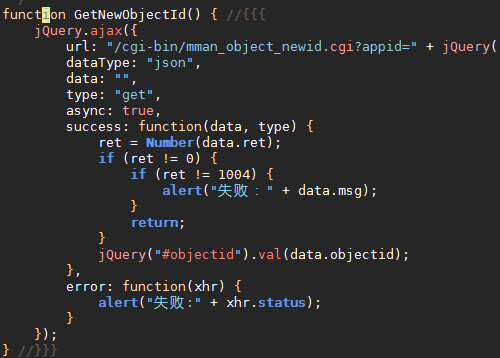
加入jQuery配色:
2)缩进 vim默认的javascript缩进实在不能让我满意,所以之前也用到过一个jsbeautify.vim,可以将整个js代码整体美化(包括自动折行等很好的功能),但是因为这个插件只能对整个文件操作,所以希望能找到类似与系统默认的==就可以缩进的插件。 那就是:javascript.vim ,下载地址:http://www.vim.org/scripts/script.php?script_id=1840 (注:http://www.vim.org/还有一个缩进的javascript.vim,下载地址是:http://www.vim.org/scripts/script.php?script_id=1936,我现在使用前面那个,读者可以自己试一下~)
将文件放到vimfiles\indent目录即可。 然后打开一个javascript文件,按下=G试一下吧~~
OK,先就写到这里吧。


popoer on #
不错~~学习了~
Reply
Dante on #
呵呵~~加油加油~~
Reply
iOver on #
最近我也在学习使用 vim ,感觉 vim需要不断的练习使用才可以提高输入速度,尤其对于程序员,或代码相关工作。
向博主学习了!
Reply
Dante on #
呵呵,加油加油~~~
工欲善其事,必先利其器~~
vim绝对值得先利一下~~
Reply
asins on #
呵呵,我之前缩进一直使用着第二个链接地址的插件,感觉还可以,只是对HTML与JS混全时还是没办法!还有一点就是ctag无法支持JS的Obj,挺烦的。
Reply
Dante on #
嗯啊,你提到的两个问题也是我的痛处啊,目前也没有找到比较好的解决方案……
Reply
依云 on #
不错!
我也在用后面那个缩进插件,呵呵。
Reply
Dante on #
呵呵。我对这两个缩进插件做了一下对比,怎么说呢,都不是完美的,有些复杂的代码都会出现错误,不过总体来说第一个链接的那个成功率更高一些。
不过opp那个速度要快非常多,抽时间打算看一下代码,看看能不能把优势结合一下~~
Reply
Brilliance on #
虽然Linux下一直在用VIM,可是对于我这个C开发的,似乎觉得source insight够用了- -!大不了就是用notepad2或者CodeConvert转换一下编码....
Reply
Dante on #
呵呵,我们公司同事的确有很多用source insight的,不过vim的作者曾经说过,vim是用古老而优秀的纯C语言编写的,可见vim对c编程的支持会有多强了~~
Reply
Yunt on #
不用配色不习惯,配色多了又一顿一顿的…
Reply
Dante on #
哈哈,没有那么夸张吧,朋友是在ssh终端下还是windows下的gvim?
Reply
yunt on #
在linux的终端下开了cursorline,小文件没问题,文件大一点就能感觉到了,特别是那种大段不分行的文件…
Reply
Dante on #
呃,这个感觉确实可能有这个问题……不过我从来没开过cursorline……
Reply
丸子 on #
初用Vim哈哈,Nice to see your blog。。
Reply
Dante on #
哈哈,不客气,多谢支持~
Reply
grassofhust on #
vim+eclim可以做到对js的代码补全支持,可以试一试。
Reply
Dante on #
刚才看了一下介绍,看起来不错~~之前只听说过他可以用来做python语法检查,原来也支持js的补全呀
Reply
grassofhust on #
它的js补全是用的eclipse做后端,效果很好。可对你自己写的js库,或者是jquery/yui等,如果还有jsdoc的话,补全时也会有文档提示的。唯一不好的地方是得在后台跑一个eclipse。我一直觉得vim+eclim才是真正的vim IDE。
顺便推荐下vimim,我参与开发的vim中文输入法。
Reply
Dante on #
其实我也就是觉得后面要装一个eclipse感觉太臃肿了……
那个vimim,我试过,的确不错的说~~
Reply
草木子 on #
這篇文章很好,贊一個!
Reply
kids yoga on #
请问www.vimer.cn博主您发表博文时,是用客户端工具还是直接在Blog后台编辑发?有什么心得没?
Reply
Dante on #
我有时候用windwos live writer,有时候会直接用vim的blog插件~~
前者是可视化的,后者可以写出更简练的html代码~~
Reply
吴叔 on #
blog插件?我来找找
Reply
吴叔 on #
推荐的那两个js格式化插件不可以自动整理代码,很多网站都是经过压缩的js,只有一行,两个插件都无能为力了,还是jsbeautify.vim给力,另外说一下,第一个需要这个插件支持,和我一样的新手朋友别忘了http://www.vim.org/scripts/script.php?script_id=1840
Reply
七宝 on #
问下博主,这个配色叫什么?能否方便发送到我的邮箱。真的蛮漂亮。
Reply
Dante on #
额,时间好久了。。记不得了。。好像是wombat吧,试试看
Reply
cage on #
博主你好!
我下载了jquery的配色插件,.vimrc中也加了那句
au BufRead,BufNewFile *.js set syntax=jquery
我的jquery.vim 是放在 ~/.vim/syntax下的
但不知道为什么无效。
Reply
Dante on #
额。。如果手动执行:
:set syntax=jquery
呢?
Reply
cage on #
谢谢回复
手动也不行
Reply
yuyuUd on #
我这边也不出现高亮显示,也手动执行了那条命令,我用的是gvim7.3的版本,jquery插件用的是最新的。
Reply
rolinli on #
我也一样有这个问题,发现是jquery的高亮插件先执行了javascript.vim高亮,但是却不知道哪里把本应当jquery高亮的地方给覆盖了,你可以把jquery.vim里面的ru! syntax/javascript.vim 注释看看效果,如果正确高亮了jq函数,那就是这个原因了,不过我不太懂vimL,所以不知道应该怎么样兼容两种高亮,打算换一个js高亮文件试试。。博主如果能帮忙解决下更好啦...
Reply
alswl on #
还有一个国人的js缩进插件
http://www.vim.org/scripts/script.php?script_id=3227
http://www.jiangmiao.org/blog/1216.html
Reply
一语成伤 on #
您好!
请问,JavaScript有没有像php那样的代码提示插件?
另外,为什么JavaScript中的document等关键字不能高亮显示呢?有没有办法解决?
谢谢您!
谢谢您的博客!
Reply
Dante on #
vim.org上应该有优化版的syntax插件,你可以搜一下
Reply
Ni许嵩 on #
貌似这些插件不兼容 html 中的 js代码
Reply
radio on #
看了几页,没有找到答案,于是就留个言吧...我在使用=G进行自动缩进的时候,默认的风格是C语言的.但是我常常写shell,不是每个结尾都有分号,这样我的代码缩进就很难看了.请问如何设置,,如果不能设置,请推荐插件,用了很多插件,感觉都会和原有的功能有冲突.不太好.
Reply