最近有很多时间相关的一些技术积累,主要分为三块,
- 1.gettimeofday时间差不准的bug
- 2.时间的字符串形式和时间戳形式的转化(C语言)
- 3.提供时间日期选择的控件
一.gettimeofday时间不准的bug 先从第一个说起吧,前几天在fuload项目通过如下代码统计调用消耗的时间:
struct timeval stBegin;
struct timeval stEnd;
gettimeofday(&stBegin, NULL);
ret = process(swi);
gettimeofday(&stEnd, NULL);
time_ms = ((stEnd.tv_sec-stBegin.tv_sec)*1000000+(stEnd.tv_usec-stBegin.tv_usec))/1000;按理说是很平常的写法,但是在实际的曲线图中,却发现每隔20分钟就会出现一个很大的波动,在网上苦询答案未果,最后突然想起来,既然是规律性的出现问题,是不是crontab中有每隔20分钟的调用导致的问题呢?最终在crontab中发现了这个:
*/20 * * * * /usr/sbin/ntpdate 172.23.32.142 172.24.18.141 172.18.70.180原来每隔20分钟就会对时一次,难怪出现问题,果断注释后,恢复正常。
二.时间的字符串形式和时间戳形式的转化(C语言) 之前在博客里是有谢过C语言中,时间戳和字符串的转化函数的(时间time_t和string(char*)格式互转),不过可定制话太低了,恰好之前在内部论坛看到同事分享的另一种做法,所以拿出来和大家分享一下。 linux下默认提供了两个时间转化的函数(python中的time模块下也有相同名称的定义):
//时间转字符串
size_t strftime(
char *strDest,
size_t maxsize,
const char *format,
const struct tm *timeptr );
//字符串转时间
char *strptime(const char *s,
const char *format,
struct tm *tm);我在这里简单写了一个测试程序:
#include <stdio.h>
#include <time.h>
using namespace std;
int main(int argc, const char *argv[])
{
struct tm *ptr;
time_t lt;
char szData[128];
lt=time(NULL);
ptr=localtime(<);
strftime(szData,sizeof(szData)-1,"%Y-%m-%d %H:%M:%S",ptr);
printf("%s\n",szData);
struct tm t_tm;
strptime(szData,"%Y-%m-%d %H:%M:%S",&t_tm);
printf("%u\n",mktime(&t_tm));
return 0;
}输出结果如下:
2010-12-12 20:42:21
1292157741特别需要注意的第一点是:strftime的第二个参数如果小于实际要存放的长度的话,这个函数是不会自动在最后一个字符补上\0的。 参考:http://baike.baidu.com/view/1284677.htm
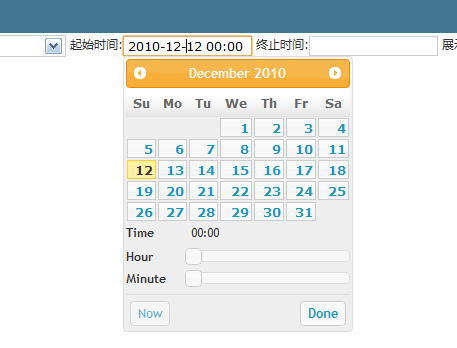
三.提供时间日期选择的控件 也是fuload项目中使用的一个控件,之前本来是直接使用了django后台的日期选择控件,后来发现精度要求达到分钟,所以不得不去寻找一款能同时选择日期和时间的控件,好在后来还是被我找到啦,截图如下:

插件名为:Timepicker Addon for jQuery UI Datepicker,是在jquery的datepicker基础上修改的,插件主页:http://trentrichardson.com/examples/timepicker/ 使用时需要下载安装jQuery UI,这里简单列出一下用法: 在head中加入:
<style type="text/css">
/* css for timepicker */
.ui-timepicker-div .ui-widget-header{ margin-bottom: 8px; }
.ui-timepicker-div dl{ text-align: left; }
.ui-timepicker-div dl dt{ height: 25px; }
.ui-timepicker-div dl dd{ margin: -25px 0 10px 65px; }
.ui-timepicker-div td { font-size: 90%; }
</style>
<script type="text/javascript" src="/site_media/js/jquery-1.4.3.min.js"></script>
<script type="text/javascript" src="/site_media/js/jquery-ui-1.8.6.custom.min.js"></script>
<script type="text/javascript" src="/site_media/js/jquery-ui-timepicker-addon.js"></script>并对你需要弹出选择框的元素进行绑定:
$(function() {
$('#id_begintime').datetimepicker()
$('#id_begintime').datetimepicker("option","dateFormat","yy-mm-dd");
}但是需要注意一点的是,如果有多个元素需要绑定选择框是不能用如下方法的:
//错误写法!
$(function() {
$('#id_begintime').datetimepicker()
$('#id_begintime').datetimepicker("option","dateFormat","yy-mm-dd");
$('#id_endtime').datetimepicker()
$('#id_endtime').datetimepicker("option","dateFormat","yy-mm-dd");
}而必须使用:
$(function() {
$('#id_begintime,#id_endtime').datetimepicker({
dateFormat:"yy-mm-dd"
});OK,就这样~
abrahamgx on #
你好,请问你的代码是怎么发的?我也想把代码发出来,不知道怎么才能做到像你这样的排版,还有前面的序号.
Reply
Dante on #
wp_syntax,试一下这个插件
Reply
neo on #
某次程序中发现timeBegin居然大于timeEnd,马上就想到了博主的这篇文章,然后查了一下crontab果然有ntpdate在作祟
Reply