好吧,我承认我又无聊了---说白了就是在终端Vim中列出所有的256颜色,用来供配色方案选择。
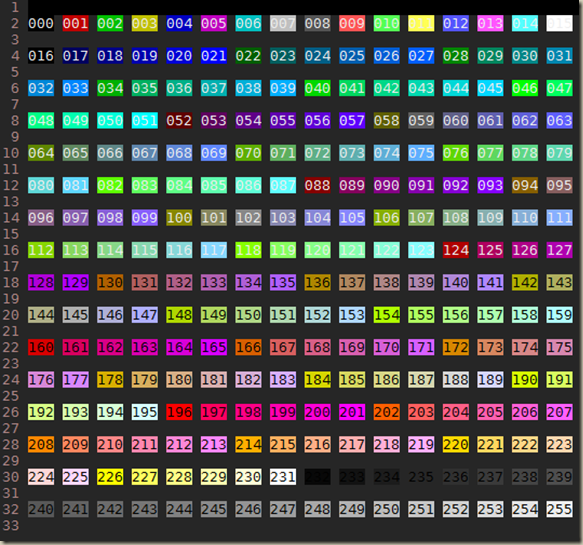
废话不多说,先上截图如下:
哈哈,感觉还是不错吧,这样就可以慢慢选择啦。
下载链接:http://www.vim.org/scripts/script.php?script_id=3235
安装要求:
1.vim编译了python支持
2.机器上安装了python
调用方式:
把showcolor.vim放到plugin目录下,执行:
:call ShowColorTerm()
当然,上面这个命令是只准在终端下执行的,在gui下执行会报如下错误:

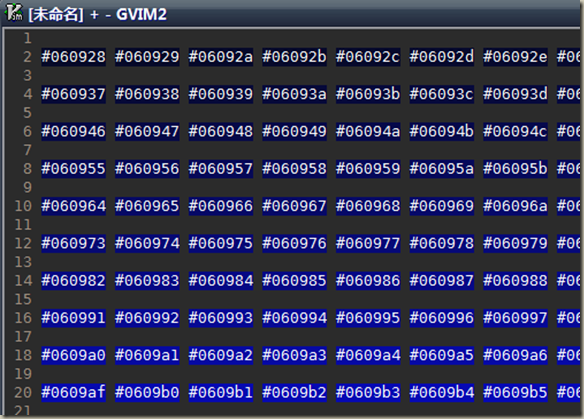
另外,插件也实现了gui下的颜色显示,截图如下:

调用方式:
:call ShowColor(0x00,0xFF,15)
三个参数分别是:起始颜色,终止颜色,每行颜色个数。
有3个参数的原因是,因为全部列出所有的配色是不可能的(即使用python,vim也会卡死),所以必须指定范围。
列出代码如下:
function! ShowColor(beginColor,endColor ...